電子書籍を読むことに抵抗がなくなったキッカケって? 【第2回】ビューワー開発者に読みやすさへのこだわりを聞いてみた!
更新日:2011/10/6
|
紙の本が好きだからこそ、電子書籍に抵抗感を感じてしまう-そんな読書好きって、結構いるよね。でも、それって「食わず嫌い」なんじゃないのかなぁ? 僕は紙も電子も好きだよ。 そんなわけで、今月の特集の第2回目は、少しでも読みやすくするためにどんな工夫をしているのか、ビューワーの開発者に取材してみました。 そしてあの勝間和代さんも登場! “自炊”もしちゃうヘビーユーザーの勝間さん、どんな風に電子書籍を活用してるんでしょう? |
 |
読みやすい電子書籍を作るために、作り手側はどんな工夫をしている?
ダヴィンチ読者や編集部レビュアーに電子書籍の利用実態をレポートした前回に続いて、電子書籍の作り手側は読者が少しでも電子書籍を読むことに抵抗がなくなるようどんな工夫をしているのか、電子書籍ビューワーの開発会社である株式会社モリサワと株式会社ACCESSに聞いてみた。
まずは「モリサワフォント」で知られる書体・組版の老舗メーカーであり、電子書籍ビューワーの「MCBook」を開発した株式会社モリサワ。世界でも初めてという画期的な写真による文字=写真植字を発明したモリサワはこれまで印刷用の版下作成装置を製造・販売していたが、近年は本も雑誌作りもデジタル化されてコンピューター上でレイアウトを完成させるDTP(デスクトップパブリッシング)が主流となったため、現在はデジタルフォント(書体)や組版用ソフトウェア、システムの開発等を行っている。
 |
株式会社モリサワ |
モリサワの持つフォント・組版のノウハウが読みやすく違和感の少ない電子書籍を実現
モリサワには長年培ってきた書体・組版の技術・ノウハウがあるため、電子書籍のビューワーの開発はさほど難しいことではなかったようだ。私たちが普段から読み慣れている文字や文字の組み方などをそのまま電子書籍に応用することで、違和感を感じずに読むことのできるビューワーを実現した。
「一番いいのは、読者が電子書籍を読んでいても紙との違いに気がつかないことですね。出版社の方からも、モリサワのビューワーを採用した電子書籍のレビューでは、操作ではなく作品内容に関する意見が多いので、読者は違和感なく操作しているのではないかと思う、と聞いてます」(吉野さん)
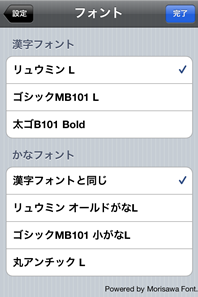
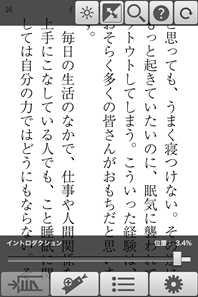
モリサワのビューワーは「MCBookビューア」。印刷や出版で高い評価を受けているモリサワフォントと美しい日本語組版を電子書籍で再現。表示するフォントや文字サイズ、縦組・横組、行送り、明るさなどを読者の好みに応じて自由にカスタマイズすることが可能。また、縦組での禁則処理やルビ、縦中横などの日本語組版にも対応しており、読者が設定を変更しても、それらの処理が自動的に反映されるため、違和感なく読めるのだ。また、検索や照度、白黒反転、画面回転禁止などよく使う機能は1タップでアイコンを画面上に表示。操作回数をできるだけ減らして、簡単に操作できるように工夫されている。



(左)設定画面。かなり細かくカスタマイズすることが可能。(中)ビューワーで使用するフォントは作品の内容に合わせて出版社側がチョイスしている。(右)画面をタップすると良く使う機能が表示される
「ビジネス書や実用書などでは、気になった部分に蛍光ペンなどでマーカーをひくことがよくありますよね。そこで「蛍光ペン」という機能を追加しました。ひいた箇所は一覧で表示され、すぐその箇所に飛べるのは電子書籍の良いところですね」(吉野さん)
「蛍光ペン」は6色あり、色別で一覧管理することもできる。また、同じ言葉が出てくるページを検索することができる「本文検索」や、選択した言葉をWeb上で検索する「Web検索」機能も搭載しているので、紙の書籍を上回る便利さもある。



(左)画面を指でなぞると文字が選択でき、機能ボタンが表示される。(中)蛍光ペンでマーカーをひいたところ。(右)Web検索ボタンを押すと検索結果が表示される。検索サイトはGoogleかYahoo!を選択できる
リアリティの追求という部分では、ページめくりの機能だろう。「カールアニメーション」を設定すると、ページがめくられているような表示がされるため、まるで紙の書籍をめくっているような感覚がある。さらに、タブレットを横置きにして見開き表示でページをめくると、めくったページの裏側に次ページの文字が表示されるという。ここまでくると、あとは紙の質感だけなんじゃないだろうか?
吉野さん自身、通勤中の満員電車でも電子書籍を読みやすいようカスタマイズをしているそうだ。たとえば「ページ移動タップエリア」。縦書きの書籍は右から左に読んでいくが、「次ページに進む」タップエリアの初期設定は左側なので、右手で持つとまだ読んでいない部分に指を置く形になってしまう。そこで右下部分を次ページへの移動エリアに設定し、前ページへの移動はその上にして、最小限の指の動きでページ移動できるように設定。左手は吊革を持ち、右手にはスマーフォン。楽々操作で電子書籍を読んでいるそうだ。



(左)カールアニメーションの画面。めくった裏側に文字が裏写りしている。(中)「ページ移動タップエリア」の初期設定。(右)吉野さんは右手だけでページ移動できるようカスタマイズ